若要讓 display從 none到 unset,
需用到 queue()
http://www.w3school.com.cn/jquery/data_jquery_queue.asp
最佳解及說明在這裡
https://stackoverflow.com/questions/5396119/using-jquery-delay-with-css
$('h2').delay(800).css('display','none')
會沒有作用
要改成
$('h2')
.delay(800)
.queue( function(next){
$('this').css('display','none');
next();
});
而next()的作用在文中也有解釋,只是我還是不懂。
也有用setTimeOut的做法。
2018年5月31日 星期四
2018年5月30日 星期三
[Ang]繫結binding:內嵌、屬性、事件
內嵌 {{ }}
在 app.component.ts檔案中設定的值,
可以直接在 app.component.html (template)調用,
可讓在標籤之間,也可放在屬性中,
也可以寫入回呼建構式。
屬性 []
這裡的屬性是指 DOM的 property,非 Html的 attribute,
要查詢 property可在開發者工具裡的找到
打開第二項的HTMLImageElement,
可以看到有 alt, attribute, title ...
eg: href="{{ url }}"
改寫成 [href]="url"。
[ ]綁定只限property,例如<a [myData]= "..."></a>會產生語法錯誤,
因為myData並不是property。
在ng中自訂字如要綁定,則使用:
[attr.自訂字]= " ..."
在[ ]自訂自前方加入attr.即可。
事件 ()
事實上,ng裡面並沒有function,
只有類別,類別裡面只有屬性跟方法。
在標籤中將原本 onclick=""改為 on-click=""就變成ng的語法,
然後放入方法,例如:
<img on-click="change()"></img>
其中change(),來自component。
而比較建議的做法是
把 on移除,加上 ()改為 (click)="",可讀性也高。
在事件 binding使用上," "中按下
win ctrl+space
mac
會跳出建議選項,再自行加入(),方便使用。
事件參數 ($event)
可以做到控制有無按下option(alt)+click,發生事件。
但要注意大小寫,例如 $event.altKey ;
我們在 component中加入 console.log($event);
進入開發工具來觀察,型別是MouseEvent。
展開可以看到有非常多 property能使用,
為避免寫錯大小寫,我們可以在參數後方加入型別,例如
functionName($event: MouseEvent) { ... }
這樣在 $event後輸入 ' . ' 就可以用選的,用tab鍵自動輸入,降低打錯字的機率。
在 app.component.ts檔案中設定的值,
可以直接在 app.component.html (template)調用,
可讓在標籤之間,也可放在屬性中,
也可以寫入回呼建構式。
屬性 []
這裡的屬性是指 DOM的 property,非 Html的 attribute,
要查詢 property可在開發者工具裡的找到
打開第二項的HTMLImageElement,
可以看到有 alt, attribute, title ...
eg: href="{{ url }}"
改寫成 [href]="url"。
[ ]綁定只限property,例如<a [myData]= "..."></a>會產生語法錯誤,
因為myData並不是property。
在ng中自訂字如要綁定,則使用:
[attr.自訂字]= " ..."
在[ ]自訂自前方加入attr.即可。
事件 ()
事實上,ng裡面並沒有function,
只有類別,類別裡面只有屬性跟方法。
在標籤中將原本 onclick=""改為 on-click=""就變成ng的語法,
然後放入方法,例如:
<img on-click="change()"></img>
其中change(),來自component。
而比較建議的做法是
把 on移除,加上 ()改為 (click)="",可讀性也高。
在事件 binding使用上," "中按下
win ctrl+space
mac
會跳出建議選項,再自行加入(),方便使用。
事件參數 ($event)
可以做到控制有無按下option(alt)+click,發生事件。
但要注意大小寫,例如 $event.altKey ;
我們在 component中加入 console.log($event);
進入開發工具來觀察,型別是MouseEvent。
展開可以看到有非常多 property能使用,
為避免寫錯大小寫,我們可以在參數後方加入型別,例如
functionName($event: MouseEvent) { ... }
這樣在 $event後輸入 ' . ' 就可以用選的,用tab鍵自動輸入,降低打錯字的機率。
2018年5月29日 星期二
[Ang]部署的方法、升級 angular應用程式到新版本的方法
ng build
後會建立一個dist folder,
裡面若有不需要的檔案,到 angular.json中"assets"找到檔案名稱並刪除。
刪除後改執行
ng build --prod
product的意思,會自動幫我們合併壓縮檔案,
表示網頁載入效率及速度更好。
若我們在查詢版本時
ng -v
出現下列類似字樣:
那麼我們可進行更新動作
ng update
可在 git觀察 package.json升級前後的版本差異
檢查 global angular cli的方法
npm list -g --depth=0
or
yarn global list --depth=0
depth=0表示第一層。即可以查詢到目前版本,
接著輸入
npm outdated -g
or
yarn outdated
沒有顯示任何東西表示已是最新版本,
若有就輸入安裝指令即可。
後會建立一個dist folder,
裡面若有不需要的檔案,到 angular.json中"assets"找到檔案名稱並刪除。
刪除後改執行
ng build --prod
product的意思,會自動幫我們合併壓縮檔案,
表示網頁載入效率及速度更好。
若我們在查詢版本時
ng -v
出現下列類似字樣:
那麼我們可進行更新動作
ng update
可在 git觀察 package.json升級前後的版本差異
檢查 global angular cli的方法
npm list -g --depth=0
or
yarn global list --depth=0
depth=0表示第一層。即可以查詢到目前版本,
接著輸入
npm outdated -g
or
yarn outdated
沒有顯示任何東西表示已是最新版本,
若有就輸入安裝指令即可。
2018年5月28日 星期一
[Ang]快速建立元件、vs code切換template、全部儲存、搜尋開啟檔案快速鍵、加入靜態網頁版型
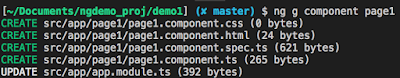
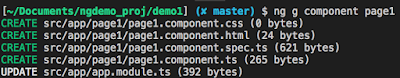
ng g component pagename
其中 component可簡化為 c
會造出

四個檔案
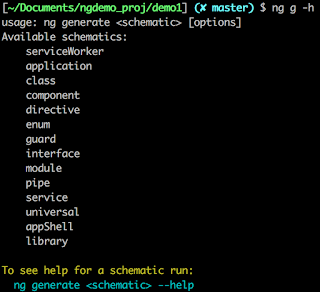
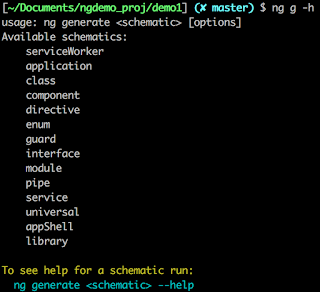
想知道可以製造哪些類型,可鍵入ng g -h

快速鍵:https://defkey.com/visual-studio-code-mac-shortcuts
其中 component可簡化為 c
會造出

四個檔案
想知道可以製造哪些類型,可鍵入ng g -h

快速鍵:https://defkey.com/visual-studio-code-mac-shortcuts
- 快速跳到 template html,在template中鍵入則會跳到component
win alt+o
mac shift+option+o
- 全部儲存
win crtl+k+s
mac option+cmd+s
- 搜尋關鍵字開啟檔案,檔名甚至可以忽略小數點給參考項目
win ctrl+e
mac cmd+p(這個非常富功能性)
加入靜態網頁版型、圖片、CSS or JS:
放到src資料夾,再到專案目錄下 angular.json
"app": [{ ... "assets":[ 修改 ] ... }]
完畢後須重啟
npm start / yarn start
2018年5月21日 星期一
[Ang]安裝環境:升級之前安裝過的node、安裝 angular cli
yarn的使用及升级Node.js的新方法 - haorooms.com
Angular 2 開發實戰:新手入門篇 實作環境說明 - 保哥github
Angular 开发学习 02 – Angular CLI - DEVBEAN TECH WORLD
install:
yarn global add @angular/cli
or
npm install -g @angular/cli
檢查
ng -v
但在這裡我出現error
Error: Cannot find module '@angular-devkit/core' - after clean install - stackoverflow
而且嘗試移除也失敗,只好暫時先不管。
開新資料夾後建立專案
ng new name
接著啟動
yarn start
就可以點 localhost:4200後自動從瀏覽器開啟檢查囉
Use Angular-CLI with Yarn - winsmarts.com
上面這篇改為 yarn沒有試成功
ng set --global packageManager=yarn
但是沒有出現 .angular-cli.json 檔案
How to generate .angular-cli.json file in Angular Cli? - stackoverflow
Missing .angular-cli.json file: Angular - stackoverflow
進入網頁後,右鍵檢視原始碼,(略不同於 option+cmd+I)
<base> 是非常重要的標籤!
Angular 2 開發實戰:新手入門篇 實作環境說明 - 保哥github
Angular 开发学习 02 – Angular CLI - DEVBEAN TECH WORLD
install:
yarn global add @angular/cli
or
npm install -g @angular/cli
檢查
ng -v
但在這裡我出現error
Error: Cannot find module '@angular-devkit/core' - after clean install - stackoverflow
而且嘗試移除也失敗,只好暫時先不管。
保哥回覆:
請你試著用 npm 移除重裝看看。
npm uninstall -g @angular/cli
npm install -g @angular/cli
開新資料夾後建立專案
ng new name
接著啟動
yarn start
就可以點 localhost:4200後自動從瀏覽器開啟檢查囉
Use Angular-CLI with Yarn - winsmarts.com
上面這篇改為 yarn沒有試成功
ng set --global packageManager=yarn
但是沒有出現 .angular-cli.json 檔案
How to generate .angular-cli.json file in Angular Cli? - stackoverflow
Missing .angular-cli.json file: Angular - stackoverflow
下面這篇有人回覆:
Update: With Angular 6.0.0 the filename is changed from .angular-cli.json to angular.json.原來是改名字了且從 hidden 現形。
進入網頁後,右鍵檢視原始碼,(略不同於 option+cmd+I)
<base> 是非常重要的標籤!
2018年5月10日 星期四
[JS]RegExp,FB彩蛋、tag作法推測
JavaScript (7) – 字串處理與正規表達式 (作者:陳鍾誠) -程式人雜誌 -- 2013 年 7 月號 (開放公益出版品)
[JS] 正則表達式(Regular Expression, regex) -PJCHENder Unpublished Notes
[JS] 正則表達式(Regular Expression, regex) -PJCHENder Unpublished Notes
[JS]串接instagram API
Instagram API【筆記】新手入門 -leesonhsu.blogspot.tw
Instagram API 教學 (取得 User ID 及照片資訊) -聽顏小稀碎碎念(´∀`)ノ
[30apis] Day 28 : Instagram Platform API -2018 iT 邦幫忙鐵人賽 chiaroluna
在未登入的情況下取得 instagram 的 hashtag api -小灰狼php筆記
Instagram API 教學 (取得 User ID 及照片資訊) -聽顏小稀碎碎念(´∀`)ノ
[30apis] Day 28 : Instagram Platform API -2018 iT 邦幫忙鐵人賽 chiaroluna
在未登入的情況下取得 instagram 的 hashtag api -小灰狼php筆記
2018年5月2日 星期三
[HTML]form input (radio, file)、jQueryUI slider
自訂 Input File 檔案上傳按鈕 CSS 最佳解法 -wfublog.com
https://jqueryui.com/slider/#steps
对齐增量 -runoob.com (中文翻譯版)
表單元素 收集使用者輸入的資料form input label button -u.camdemy.com/
https://jqueryui.com/slider/#steps
对齐增量 -runoob.com (中文翻譯版)
表單元素 收集使用者輸入的資料form input label button -u.camdemy.com/
2018年5月1日 星期二
訂閱:
意見 (Atom)
-
!!所有相關連結皆須注意發表時間,可能會有版本問題!! 如何架設網站+費用:21個教學(網頁製作軟體) -張阿道 網站架設-VPS主機申請與安裝 -梅問題教學網 網站架設-VPS主機lxadmin設定與開設帳號 -梅問題教學網 網站架設-lxadmin出現no_ip...
-
2019.07.26 此文章發表時,使用 gulp 版數為 3.9.1,所以在專案資料夾安裝 gulp 時請使用:gulp@3.9.1; 或在 package.json 降為 "gulp": "^3.9.1",但有網友說在 Node v1...



