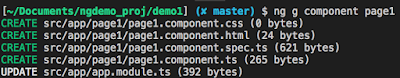
其中 component可簡化為 c
會造出

四個檔案
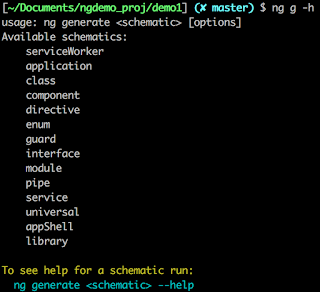
想知道可以製造哪些類型,可鍵入ng g -h

快速鍵:https://defkey.com/visual-studio-code-mac-shortcuts
- 快速跳到 template html,在template中鍵入則會跳到component
win alt+o
mac shift+option+o
- 全部儲存
win crtl+k+s
mac option+cmd+s
- 搜尋關鍵字開啟檔案,檔名甚至可以忽略小數點給參考項目
win ctrl+e
mac cmd+p(這個非常富功能性)
加入靜態網頁版型、圖片、CSS or JS:
放到src資料夾,再到專案目錄下 angular.json
"app": [{ ... "assets":[ 修改 ] ... }]
完畢後須重啟
npm start / yarn start


沒有留言:
張貼留言